In 2016, Guillermo Roble wanted to eat a custom pizza from Domino’s. However, he was unable to order one on their website. He is blind and the site did not work with special software he uses to navigate the web. So he sued Domino’s under the Americans with Disabilities Act of 1990, a law that requires businesses to be accessible to people with disabilities.
In 2019, things do not seem to have changed:

Unfortunately, this is not a singular business that is denying people with disabilities. The internet is full of stories from the disabled, sharing their troubles with eCommerce websites & apps not being accessible.

Every eCommerce storefront is designed to attract as many people as possible. Marketers leave no stone unturned in increasing the reach of their business. But, what the businesses tend to forget is that their audience extends to the disabled too.
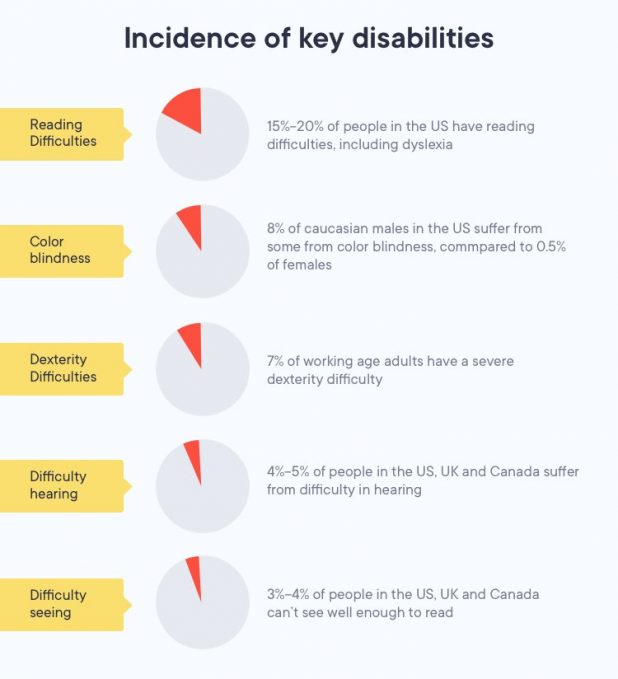
The following statistics show the number of people who find it challenging to navigate through the web due to one disability or another.

This underlines the need to put emphasis on making eCommerce storefront features & elements accessible for the disabled.
Benefits of Accessible eCommerce Storefronts
1. Creates Delight & Customer Loyalty
Imagine how a disabled person feels when he is able to navigate through your website smoothly without any human assistance? Top of the World, Indeed! That’s the power of an eCommerce store that is accessibility inclusive.
Such inclusion not only makes them feel confident about themselves but also gives them a reason to stick to your brand.
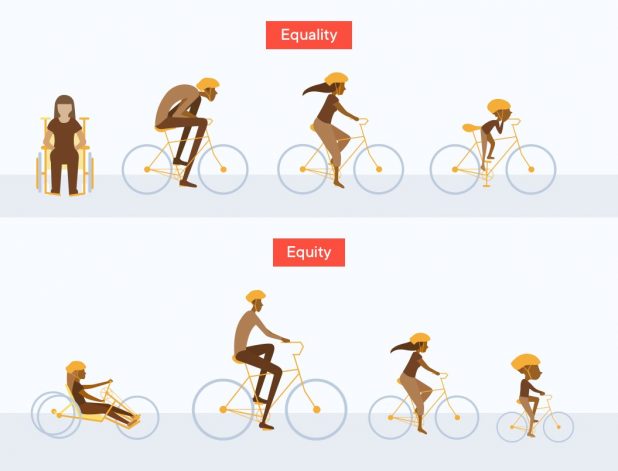
Ever more so, eCommerce businesses looking forward to creating enhanced user experiences should design a website that supports equity (giving everyone what they need) over equality (treating everyone the same).

2. Adherence to the Web Accessibility Laws
Website accessibility in eCommerce is a topic that has gained momentum recently owing to the possibilities introduced by the latest advancements in technology. The awareness around the topic has also led to certain critical amendments in the original “Americans with Disabilities Act of 1990”. Such is the significance of web accessibility standards!
The law, in general, prohibits any form of discrimination against the disabled.
According to Title III of the act, websites are being considered as “places of public accommodation.”
Where, Public Accommodation = All businesses open to the public (Offline & Online)
Thus eCommerce managers are mandated by law to make their businesses accessible for the disabled.
You would be surprised to know that eCommerce giant, Amazon was penalized back in 2018 for not being accessible to the blind and visually impaired. The website did not provide text alternatives to non-text elements on the website.
If a platform such as Amazon can be questioned, so can you be!
So, your best bet here could be to comply with WAS (Web Accessibility Standards). It is the latest standard book that covers the “How to” of making your eCommerce storefront accessible.
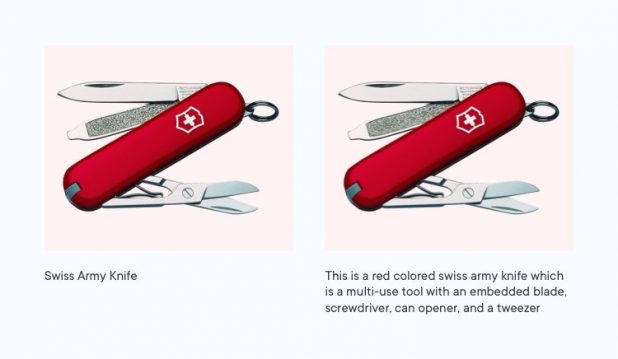
For example, every image on your eCommerce storefront is required to have a descriptive “alt text” and closed captioning for making the content accessible.
An example of a correct alt text description for an image would be:

3. More Traffic is Equal to More Conversions
According to the Disability Inclusion Overview, around one billion people, i.e., 15% of the world’s population experience some form of disability.
Now, that is exactly the number that you are losing out on when generating sales from your “non-accessible” eCommerce solution.
The secret to the success of your eCommerce storefront lies in the hands of everyone irrespective of them being disabled. So, if you approach the above-mentioned 15%, you’ll be making a big difference.
The math is simple: More traffic = More conversions!
After all, you need to be the change that you wish to see in the world!
And, for that change, you need to start contemplating your website accessibility seriously. Here are simple things you could try:
a) What works for the blind: Supporting a flat design over skeuomorphic design, or even making your storefronts screen reader-friendly.
b) What works for the colorblind: Consider adding texture and relatable shapes to your colorful existing elements on the page.
c) What works for the deaf: Adding subtitles to the video or demo content on the website could be the best option to make it accessible to people who cannot hear.
Rome was not built in a day! What we mean is that you do not have to worry about achieving 100% accessibility on day one. Talking practically, it would take time.
The only thing you need to do is start today, set goals, create timelines, and seek help from experienced eCommerce developers when required. And, then consistently work towards the common goal:
Making eCommerce business a better space for all humans.
The Takeaway
Having listed the amazing benefits of adding accessibility to your eCommerce storefront, there is not one reason to ignore it.
Accessibility might sound costly or even complex to you, but it is not so in reality. From a design perspective, even simple and small modifications can make a huge difference. And, the value that it will add to your eCommerce platforms, in the long run, is unparalleled.
So, start afresh, start today, start small, and finally start to see your business improve and grow by embracing accessibility in your eCommerce storefronts.





