Website animation can grab people’s attention and help them to better-remember your brand name while promoting your products or services.
Adding animation to your website comes at a cost, though, increasing your design expenses and potentially harming your user experience and search rankings.
In this article, we review the pros and cons of web animation, and explain which questions to ask when determining whether animation is the right choice for your website.
Pros: Animation Improves Engagement and Authenticity of Your Website
Adding animation to your website can help better engage your visitors.
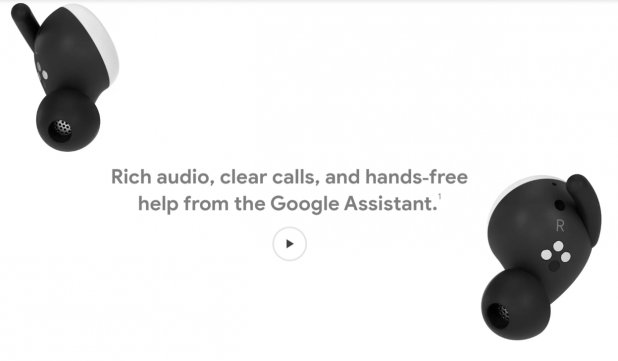
For example, Google Pixel uses animation that causes its earbuds to float across the screen, until they land in their storage case, as users scroll down its product page.

The Google animation shows off its Pixel buds with eye-catching imagery that displays the product from different angles while enticing users to engage on the site page.
In the Pixel buds’ page, Pixel’s animation keeps users on the page longer and creates a lasting impression of the product.
Because animation is a laborious design process that requires an investment of time and money, animations add legitimacy to a website. Scammers rarely invest in high-quality web design, so well-functioning animations can lend authenticity to a website.
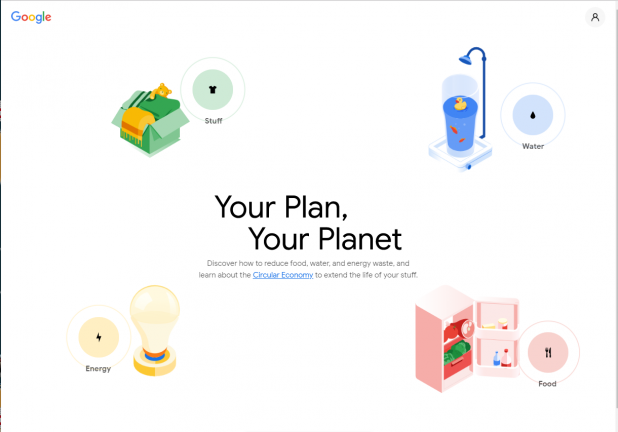
Other animations, such as the one on “Your Plan, Your Planet,” provide more information when users scroll over specific elements.

Web animation can give your company an edge by making your brand stand out, engaging your visitors and adding legitimacy to your website.
Cons: Website Animation Can Slow Your Site and Distract From Its Main Objectives
While animation can serve as a way to entertain, inform, and welcome visitors, bad animation can deter people from staying on your site.
When websites use animation in a way that distracts from CTAs and brand messaging or annoys visitors, they end up doing more harm than good.
Animation can overtake brand messaging when owners and amateurs, who are not design specialists, attempt to build their own websites. Instead of focusing on what product to buy, visitors become distracted by the movement on the page and end up leaving the site before purchasing anything.
Another drawback of animation is the heavy load it places on website resources, which typically cause slower page and site load speeds.
Slow-loading pages mean Google crawlers can’t access as many of your pages as they should within their time budget. Low speeds send signals to Google’s algorithm that can lower a site’s position in the SERPs.
As well, slow page speed can irritate users who will move onto another website if what they are looking for takes too long to load.
Successful animations require hiring professional web designers and programmers. Businesses need experts if they want to create an equal balance of value and legitimacy to their site animation.
Businesses that want to include animation on their sites must determine whether it can drive enough value to outweigh the associated costs and risks.
Does New Animation Technology Create Opportunities for Your Brand?
Web animation has come a long way since its early days when flash features meant forcing visitors to install 3rd party extensions that ultimately created security risks and nearly always distracted from the purpose of the site.
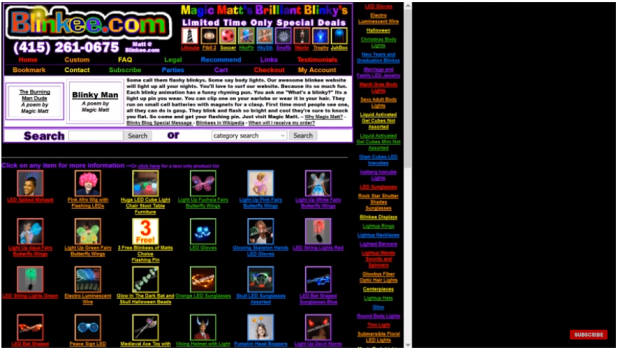
For example, it wasn’t unusual for websites to display blinking images on a black background.

The above web design makes the site look spammy and hard to use. The colors are seemingly random and distracting, which scares visitors from staying too long on the page.
The blinking animation especially makes the page hard to look at and keeps users from focusing on why they are on the site.
Today’s animations can be built with upgraded technology such as CSS3, Javascript, SVG, and HTML Canvas.
New animation technologies open up possibilities for creating movement that enhances the user experience without slowing the website down.

Evaluate Whether Animation Works for Your Website
Before determining whether animation is the right choice for your website, consider the following questions:
- What is the purpose of the animation?
- Will the animation improve your user experience?
- Will animation help guide your visitors through the sales funnel?
- Will animation slow your site down?
Using animation in your site design presents challenges, but can also significantly enhance the user experience and effectiveness of your website.
Ultimately, you must ask yourself whether the costs of animation are a wise investment that will provide a healthy return on your investment.™
Before determining whether animation is the right choice for your website, consider the following questions:
- What is the purpose of the animation?
- Will the animation improve your user experience?
- Will animation help guide your visitors through the sales funnel?
- Will animation slow your site down?
Using animation in your site design presents challenges, but can also significantly enhance the user experience and effectiveness of your website.
Ultimately, you must ask yourself whether the costs of animation are a wise investment that will provide a healthy return on your investment.




